אחת התוספות שנוספו לוורדפרס בשנה האחרונה היא האפשרות להוספת תפריטים בוורדפרס.
בעבר, בנייה של תפריט בוורדפרס הייתה עניין מסובך ולא פשוט ואני יכול להעיד על כך ממקור ראשון, בתור מי שבנה אתרים בוורדפרס לפני 3 שנים ויותר.
אחת המגמות של וורדפרס היא להפוך למערכת CMS מושלמת לניהול אתרים (ולא רק לבלוגים) והאפשרות להוספת תפריטים היא חלק מהמגמה הזאת….
אז איך מוסיפים תפריט לעיצוב שלנו?
ראשית עליינו להיכנס לקובץ functions.php שנמצא בתקיית העיצוב שלנו.
שם נוסיף את הקוד הבא (במידה ורוצים להוסיף תפריט אחד יחיד):
function register_my_menus() {
register_nav_menus(
array( 'header-menu' => __( 'Header Menu' ) )
);
}
add_action( 'init', 'register_my_menus' );
או את הקוד הזה במידה ורצים שתי תפריטים (או יותר):
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
מה בעצם יש לנו פה? אבכן, אנחנו יוצרים פונקציה של יצרית תפריט. כאשר
header-menu ו extra-menu זה השם של התפריטים כפי שנציב אותם בערכת העיצוב ואילו header menu ו extra menu זה השמות שלהם כפי שנראה אותם בתפריט הניהול.
עכשיו כדי למקם את התפריט החדש איפה שאנחנו רוצים, נפתח את התבנית של העמוד אותה אנחנו רוצים לערוך (למשל single.php) ונשים את הקוד הבא איפה שאנחנו רוצים שהתפריט יופיע:
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>
במקרה הזה אנחנו עצבנו את התפריט שנקרא header-menu.
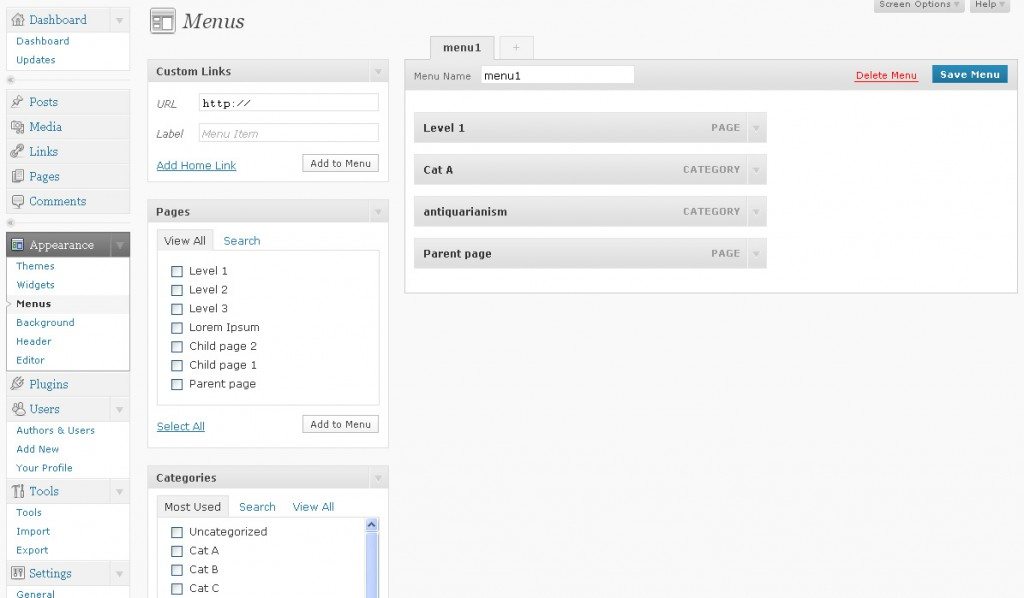
עכשיו כדי למקם את העמודים שאנחנו רוצים בתפריט, נלך לפאנל הניהול (wp-admin), שם נבחר בעיצוב ושם ב תפריטים
 ..
..